Feeling the pressure to create stunning designs and interactive prototypes faster?
Are your current tools slowing you down?
Imagine seamlessly blending design and prototyping, accelerating your workflow, and impressing clients with pixel-perfect experiences.
This Framer review explores the updates’ potential to revolutionize the design process and boost productivity.
Let’s see if Framer is the key to unlocking your design potential.

Ready to experience the future of design and prototyping? Framer’s intuitive interface and powerful features have helped teams like Spotify and Dropbox create world-class digital experiences.
What is Framer?
Framer is a powerful design tool that lets you create impressive, interactive designs and prototypes.
Think of it like a supercharged whiteboard for digital products.
It’s more than just static images; it’s about creating realistic simulations of how users will interact with your product.
Framer is an excellent alternative to other tools like Webflow and even works well with Figma through integration.
They even have templates to get you started quickly.
While not strictly no-code, Framer makes complex interactions easier to build without extensive coding knowledge.
Remember that features and pricing can change, so it’s always good to check the latest info, even though we are talking about 2024 (and beyond!)

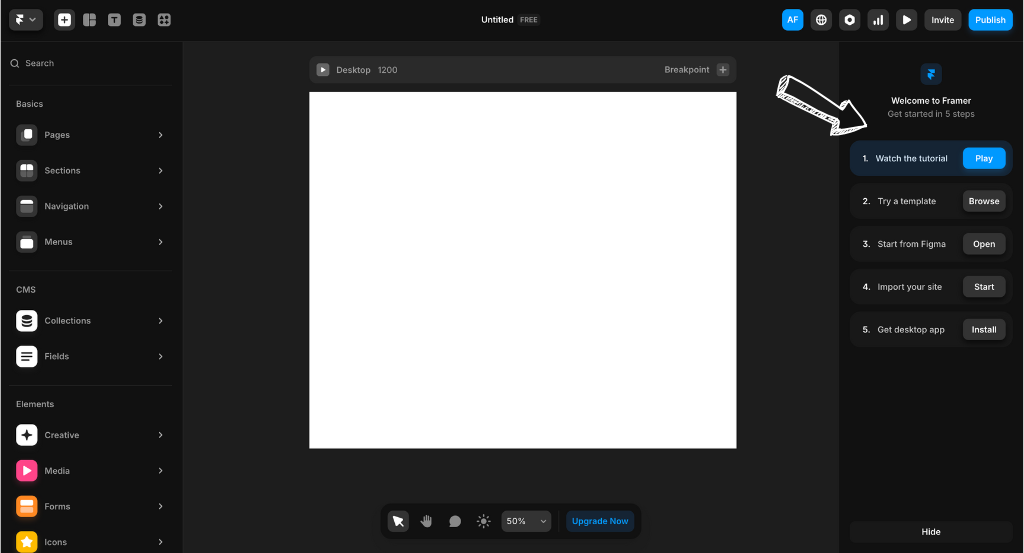
Who Created Framer?
Framer was created by a small team led by Koen Bok.
They had a big vision: to build the best tool for interactive design.
They wanted to make going from a simple sketch to a real-feeling prototype seamless.
Over time, Framer has grown, adding tons of features, including a thriving marketplace for plugins.
This lets users customize Framer to fit their exact style and workflow.
Even though it has powerful features for pros, it’s also designed to be friendly for beginners.
This overview of Framer’s history shows its dedication to having a real impact on how designers create digital products.
Top Benefits of Framer
- Rapid Prototyping: Quickly bring your UI designs to life with interactive prototypes. Test ideas and get feedback faster than ever.
- Seamless Design & Prototyping: Framer combines design and prototyping in one environment. This eliminates the back-and-forth between different tools, streamlining your workflow.
- Powerful Interactions: Framer makes creating realistic and engaging user experiences easy by allowing you to create complex animations and transitions without writing much code.
- Code Integration: For those who want it, Framer supports JavaScript and CSS, giving you fine-grained control. You can easily add custom functionality and tailor your prototypes.
- Responsive Design: Design responsive experiences that adapt seamlessly to different screen sizes. Ensure your designs look great on any device.
- Easy Import: Bring in your designs from other tools like Figma. This makes it easy to transition to Framer and build upon existing work.
- Web Development Ready: Framer prototypes can be easily shared with web development teams. This facilitates a smooth handoff and helps ensure your vision is accurately implemented.
- Tons of Resources: Use helpful tutorials and documentation to master Framer’s features. A large community is ready to help.
- HTML Output: Framer can generate HTML code, which can be helpful in specific workflows and help bridge the gap between design and development.

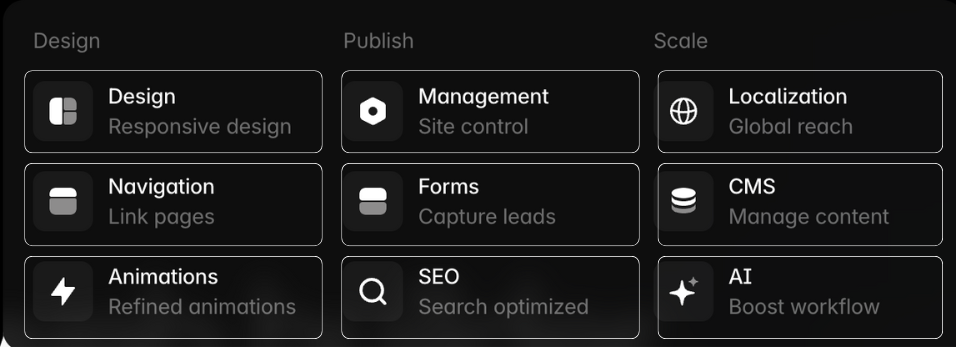
Best Features of Framer
Framer has transformed from a simple prototyping tool into a complete web design powerhouse.
It offers a unique design experience that allows you to connect your creative vision directly to a live website.
Whether you are building landing pages or complex product design projects.
Framer provides the confidence to run your site with professional-grade tools.
Here are the top features that help you scale your digital presence:
1. Automated SEO
Framer takes the guesswork out of search engine optimization by handling the technical heavy lifting for you.
It uses automated SEO to turn your CMS data into optimized tags, helping your landing pages rank higher without extra effort.
This feature is a massive time-saver for anyone who wants to grow their usage and reach more people every month of the year.
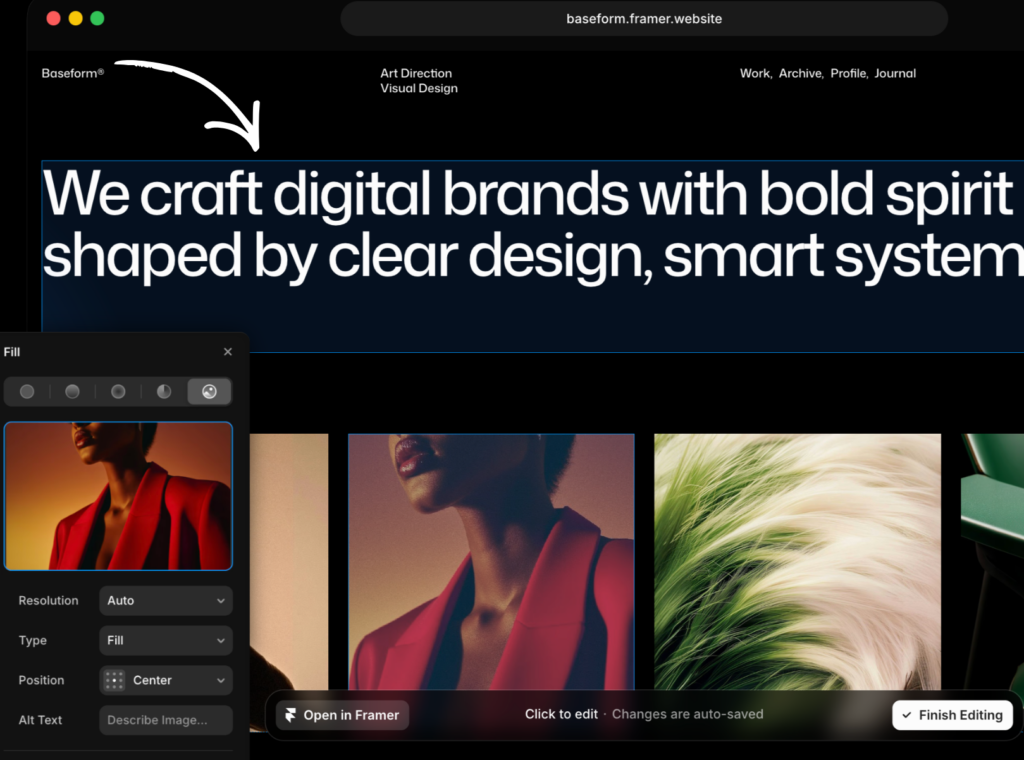
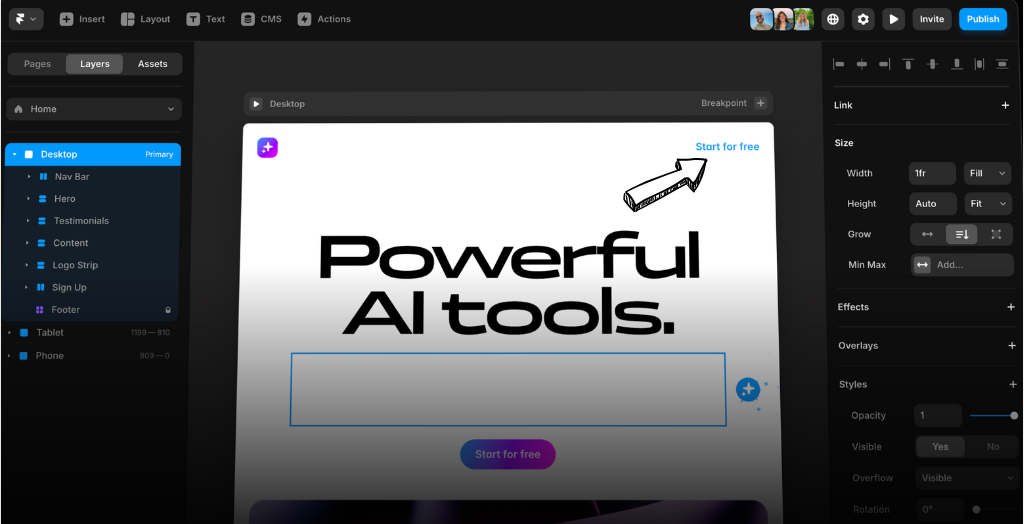
2. Design
The core of Framer is its world-class design canvas.
It feels just like the tools developers use, but it is built for storytelling through visuals.
You can use a pre-made kit or start from scratch to create high-fidelity interfaces.
It enables designers to tweak every pixel, ensuring your web design looks perfect across various devices and screen sizes.

3. Advanced Analytics
Get a clear insight into how your visitors behave with built-in advanced analytics.
Unlike other tools that require a separate subscription.
Framer provides a privacy-first analytics dashboard that doesn’t leave you needing a cookie banner.
You can see your total pageviews and unique visitors in a single moment, giving you the insight needed to make better decisions.

4. Collaborate
Working with team members is easy in the Framer workspace.
The platform allows you to collaborate in real-time, much like a shared document.
Even on the basic plan, you can give others access to browse your work.
This makes the development process a lot smoother, especially when multiple people need to tweak the typography or layout.

5. Custom Domain
When you are ready to launch, Framer makes it simple to connect a custom domain.
You can move away from a generic subdomain and use your own brand name to look more professional.
This is essential for any startup that wants to scale their brand.
The setup is user-friendly and ensures your site is ready to launch to the world quickly.
6. Site & Page Metadata
Framer gives you full control over your site & page metadata.
You can easily set the title and description for every page in your stack.
This built-in feature is better for creating complex sites because it ensures every page is clearly defined for social media and search engines.
It gives you the confidence that your site looks great when shared.
7. Automatic Sitemap
Every time you design and publish, Framer creates an automatic sitemap for you.
This helps search engine crawlers find all your pages easily.
You don’t have to manually erect a map of your site; it happens behind the scenes.
This is a standard feature that helps you get your website fast into the search results, no matter how many pages you add.
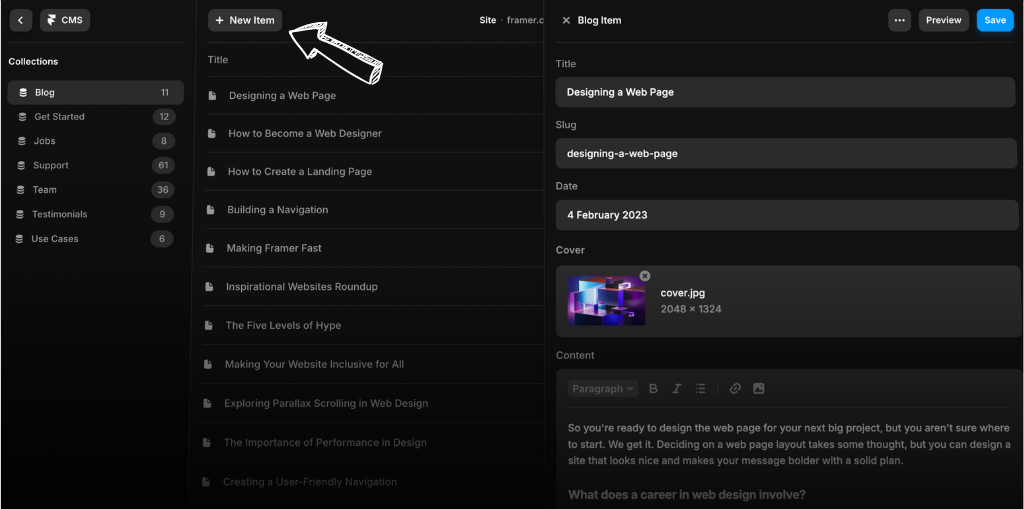
8. CMS
Framer offers powerful CMS capabilities, allowing you to manage your content easily.
This built-in system lets you create custom content structures without needing a separate platform.
It’s a great way to manage content for your Framer projects and makes collaboration with team members much easier, especially when you’re ready to design and publish.

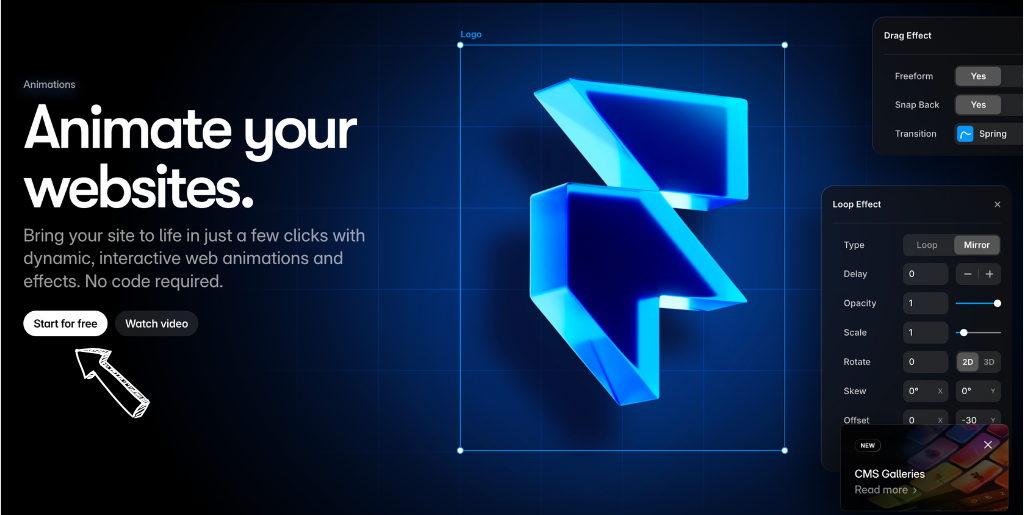
9. Animations
Framer’s animation features are top-notch. You can create real-time, smooth, and engaging animations without code, bringing your designs to life.
These powerful tools allow for intricate projects and subtle tweaks to typography and navigation, making your site stand out.
This is one key way to use Framer to nail a great user experience.

10. AI Tool
Framer is incorporating AI into its workflow with an AI generator tool.
This easy-to-use tool helps you quickly generate and tweak content, images, and design elements.
This enables designers to explore ideas and accelerate the development process rapidly.
It’s like having an expert carpenter with their tool belt and safety glasses right there in your workspace.
You don’t need to be a stud or truss expert to use AI. This is an excellent feature for startups wanting to build websites quickly.

In addition to these features, Framer integrates well with other tools, including Photoshop and Figma, and offers a free plan to get you started.
While some might find a steeper learning curve compared to more straightforward web builders.
Framer’s power and flexibility make it a valuable tool for creating exceptional digital experiences.
You can browse framer.com to learn more about pricing plans and various options. Many tutorials and resources are available to help you on your Framer journey.
Pricing
| Plan Name | Price (Monthly) | Key Features |
|---|---|---|
| Basic | $10 | Connect your own domain, Built-in SEO |
| Pro | $30 | 1,000 pages, Page & CMS Staging and instant roolback, Roles and permissions. |
| Scale | $100 | Custom locale regions, Premium CDN, Flexible limits. |

Pros and Cons
Pros
Cons
Alternatives to Framer
Here are some other website builders you might want to check out:
- Gamma: Focuses on creating presentations and documents that feel like websites.
- Durable: Uses AI to quickly build a website for your business in minutes.
- Butternut: Helps you build websites with AI, focusing on content generation.
- CodeDesign: Another AI-powered tool for website creation, emphasizing design.
- Siter: Lets you build websites with a focus on visual design and animations.
- 10Web: An AI-powered platform for building and hosting WordPress websites.
- Pineapple Builder: Offers a block-based builder for creating websites easily.
- Dorik: Provides a simple drag-and-drop interface for building websites, especially for SaaS and startups.
- Typedream: Lets you build websites that feel like writing documents, very straightforward.
- Jimdo: A user-friendly website builder with a focus on simplicity and ease of use.
- B12: Offers AI-powered website building with options for professional services.
- Appy Pie: Known for its app builder, but also offers a website builder.
Framer Compared
Here’s a quick look at how Framer compares to these other website builders:
- Framer vs Durable: Framer offers detailed design control. Durable uses AI to quickly build a basic website.
- Framer vs Butternut: Framer provides a design-centric approach. Butternut AI helps build websites with AI-generated content.
- Framer vs Codedesign: Framer is a no-code visual builder. Codedesign AI helps generate website code using AI.
- Framer vs 10Web: Framer is a general website builder. 10Web is specific to building and hosting WordPress sites with AI tools.
- Framer vs Siter: Both focus on visual design, but Framer offers more advanced interaction capabilities. Siter incorporates AI in the design process.
- Framer vs Pineapple Builder: Framer offers more design flexibility. Pineapple Builder is a simpler, block-based builder.
- Framer vs Dorik: Framer is powerful for designers. Dorik is known for its ease of use, especially for simpler sites.
- Framer vs Typedream: Framer focuses on interactive design. Typedream emphasizes creating clean, document-like websites.
- Framer vs Jimdo: Framer offers more design freedom. Jimdo is known for its overall simplicity, especially for beginners.
- Framer vs B12: Framer is a design-focused builder. B12 uses AI to build websites specifically for service businesses.
- Framer vs Appy Pie: Framer is primarily a website builder. Appy Pie is also known for its app-building capabilities.
Personal Experience with Framer
Our team recently used Framer to redesign our company website, and the experience was incredibly positive.
We were pressured to deliver a high-quality, interactive site fast, and Framer proved the perfect tool.
We were able to create high-fidelity prototypes and quickly iterate on our designs.
Being browser-based made collaboration seamless across various locations for our distributed team. Here’s how Framer helped us:
- Rapid Prototyping: We quickly built interactive prototypes, allowing us to test and refine the user experience before developing.
- Seamless Design & Prototyping: The integrated frame allowed us to design and prototype in one environment, streamlining our workflow.
- Powerful Interactions: We created smooth animations and transitions, enhancing the user experience.
- Easy Collaboration: The browser-based platform made it easy for team members to collaborate in real time and share feedback.
- Web Development Ready: Our developers use the prototypes to understand the desired interactions, helping to ensure a smooth handoff and a faster development process.
Framer’s user-friendly interface and powerful features made it easy for our team to stack designs and build a complex, interactive website.
We achieved our goals without needing extensive coding knowledge, and the site was ready to launch in record time.
While better for creating complex projects, we found it surprisingly easy to learn and use for our project.

Final Thoughts
Framer is a robust design and prototyping tool that can significantly boost your workflow.
It’s great for creating interactive designs and prototypes, especially if you want to build complex interactions and animations.
While it has a steeper learning curve than some more straightforward tools.
The benefits are worth it if you want to create a website fast or any interactive design.
If you value speed, flexibility, and creating genuinely engaging user experiences, Framer is worth considering.
Ready to take your designs to the next level?
Visit Framer’s website today to explore their pricing plans and start your free trial.
See for yourself how Framer can transform your design process!
Frequently Asked Questions
Is Framer paid or free?
Framer offers both. You can design and prototype for free forever. However, if you want to launch a site on a custom domain, paid plans start at $10/month. It is a “pay-to-publish” model.
Is Framer better than WordPress?
It depends on your goal. For designers, Framer is vastly superior because it offers a freeform canvas without rigid templates. WordPress wins for complex backends. Framer is faster, sleeker, and requires zero plugins for high performance.
Is Framer better than Figma?
They serve different purposes. Figma is the king of collaborative UI design and handoffs. Framer, however, actually builds the site. While Figma creates “blueprints,” Framer creates the “house.” For live production sites, Framer takes the crown.
Is it free to make a website on Framer?
Yes, building is free. You can even publish to a “.framer.ai” or “.framer.app” subdomain at no cost. You only pay when you need a professional custom domain or advanced CMS features. Start building without a credit card.
Is Framer similar to Wix?
Only on the surface. Wix is a drag-and-drop tool for absolute beginners. Framer is a high-end design tool that outputs production-ready React code. Think of Wix as a tricycle and Framer as a professional mountain bike.
Does Framer actually work?
Absolutely. It powers sites for major brands like Zapier, LottieFiles, and Superhuman. It uses a global CDN and AWS hosting to ensure 99.9% uptime. It’s a legitimate, industry-standard tool for modern web development.
What are the downsides of Framer?
The learning curve is the main hurdle. If you aren’t familiar with Figma or basic design principles, the interface can be overwhelming. Additionally, it isn’t ideal for massive e-commerce stores or highly complex database-driven web applications.
More Facts about Framer
The Design Software
- Easy to start, hard to master: Framer is a tool for building websites. While it looks like other design tools (like Figma), it can be tricky to learn at first.
- Movement is key: The software focuses on “micro-interactions,” which are small animations that help show people how to use a website.
- Design for everyone: Good designs in Framer should have a contrast ratio of at least 4.5:1 to make text easy for everyone to read.
- Smart building blocks: Using “Stacks” and “Frames” helps keep a website tidy and makes it much faster to change the layout later.
- Help and learning: There are many videos and practice projects to help new users. Some people find the menus a bit cluttered, so practicing on a fake site first is a great idea.
- Web tools: You can use a browser extension to grab parts of other websites and bring them into your own design.
- Dynamic content: A feature called “CMS” lets you manage lists of data (such as blog posts or products), making your site easy to update.
- Pricing and Plans: There is a free version, but you must pay for a plan to use your own website name (domain). Larger “Scale” plans support thousands of items and high web traffic.
- Support and Refunds: Some people love the help they get from Framer, while others think the AI chatbots are too slow. If you live in the EU or Turkey, you can usually get your money back within 14 days of buying.
- Mixed reviews: Some users think Framer is better than WordPress or Webflow for designers, while others find it too complicated for simple tasks.
- Creative Examples: People have built amazing things with it, like a donut shop site where you can drag donuts into a box or fancy portfolios for designers like Diana Lu and Isa Pinheiro.
The Construction Job
- Building the skeleton: A construction framer builds the “bones” of a house using wood or steel.
- Blueprints and math: They read building plans to cut wood to the exact right size for floors, walls, and roofs.
- Teamwork with others: A framer’s work must be perfect so that plumbers and electricians can fit their pipes and wires into the walls later.
- Doors and windows: They are responsible for making the empty square holes where doors and windows will be installed.
- Rough Carpentry: This job is about making a house strong and safe, not making it look pretty. That part happens later!