Are you frustrated when your photos don’t look quite right?
Do you wish you could fix blemishes, remove unwanted objects, or make your photos truly stand out?
Many people feel limited by basic editing apps.
They want to create stunning visuals but don’t know where to start with powerful software like Photoshop.
This guide is for you! We’ll guide you through using Photoshop step by step.

Ready to transform your vision? Join over 37 million Creative Cloud users and create stunning visuals. Experience powerful generative AI in Photoshop across desktop, iPad, and now on the web. Discover what 2025’s Photoshop can do for you!
Getting Started: Setting Up Your Photoshop Workspace
Ready to jump into Adobe Photoshop?
This part of our tutorial helps you get set up. As a beginner, a good workspace makes learning simpler.
1. System Requirements
First, check if your computer is ready.
Photoshop likes enough free space and memory (RAM).
Older computers might run slower, but you can still learn how to use Photoshop.
2. Installing and Launching Photoshop
Install Photoshop CC from Adobe’s website. It’s part of the Creative Cloud (or CC) suite.
Then, click the icon to open it.
3. Understanding the Interface: Your Creative Command Center
When Photoshop opens, you’ll see many buttons and panels.
Don’t worry! This is your workspace for all your image and photo editing needs.
- The Menu Bar: Located at the top, this is your primary control panel for commands such as “File” and “Edit.”
- The Options Bar: Located below the Menu Bar, this section changes based on the tool you select. It gives you quick settings for that tool.
- The Tools Panel: On the left, this column of icons is your digital toolkit. Here, you’ll find tools like the Zoom Tool to examine your graphic more closely, or the Spot Healing Brush for quick fixes. You’ll learn how to use many of these.
- Panels (Layers, Properties, Adjustments): On the right, these boxes are important. The Layers Panel is crucial; it lets you stack parts of your image like transparent sheets. This means you can edit one part without affecting others, and you’ll also learn about masking in the process.
4. Setting Up Your First Document: Pixels, Resolution, and Color Modes
Let’s create a new document. Go to “File > New.”
- Dimensions and Resolution: Set the width and height. For screens (web), use 72 pixels per inch (PPI). For printing, a photographer usually needs 300 PPI for a sharp image.
- Color Modes (RGB vs. CMYK): Use RGB (Red, Green, Blue) for anything you’ll see on a screen. Use CMYK (Cyan, Magenta, Yellow, and Black) for any print materials.
Once set, click “Create.” Now you have your canvas, ready to start using Photoshop!

Navigating and Viewing Your Image
Now that you have your document open.
Let’s learn how to navigate and get a clear view of your graphic design.
It’s like having a magnifying glass and a way to slide your paper around!
1. Zooming In and Out: Seeing the Details
You’ll constantly need to zoom in to fix small details and zoom out to see the whole picture.
- The Zoom Tool: In your Tools Panel (that long column on the left), find the magnifying glass icon. Click it, then click on your image to zoom in. To zoom out, hold down the “Alt” key (Windows) or “Option” key (Mac) and click.
- Keyboard Shortcuts for Quick Zooms: This is the method most experienced users use.
- To zoom in quickly: Hold down “Ctrl” (Windows) or “Command” (Mac) and press the “+” key.
- To zoom out quickly: Hold down “Ctrl” (Windows) or “Command” (Mac) and press the “-” key.
- To fit your image perfectly on the screen: “Ctrl + 0” (Windows) or “Command + 0” (Mac).
2. Panning and Moving Around: The Hand Tool
When you’re zoomed in close, you can’t see the whole image.
The Hand Tool lets you “grab” and drag your image around.
- Using the Hand Tool: Select the hand icon from your Tools Panel. Then, click and drag on your image.
- Quick Trick: Even if you’re using another tool (like the pen tool or a brush), you can temporarily switch to the Hand Tool by holding down the Spacebar. When you let go of the Spacebar, you’ll go back to your previous tool. Pretty neat, right?
3. Understanding Image Magnification and Screen Modes
At the bottom left of your Photoshop window, you’ll see a percentage.
This tells you your current zoom level (e.g., 100% means you’re viewing the actual pixel size).
You can also type in a new percentage there to jump to a specific zoom.
Photoshop also has different “screen modes” (found under the “View” menu or by pressing “F”).
These options allow you to hide the menus and panels, providing a larger view of your artwork.
Which is great when you want to admire your graphic.
4. Rulers, Guides, and Grids: Precision for Your Projects
Sometimes you need to be super precise with your layout, especially in graphic design.
- Rulers: Go to “View > Rulers” (or “Ctrl + R” / “Command + R”). Rulers will appear at the top and left of your canvas. You can click on the ruler and drag out “guides” – thin, non-printing lines that help you align elements.
- Guides: These blue lines serve as temporary guides, helping you align things perfectly. They won’t show up in your final saved image.
- Grids: Go to “View > Show > Grid.” A grid of lines will appear on your canvas. This is helpful for spacing things evenly, though it might be more useful later when you start working with more complex layouts.
Don’t confuse these tools with something like a filter, which you might use to change an image’s look, or a slider, which you’d adjust for colors.
Mastering these viewing tools will also help you when you need to crop an image perfectly!

Working with Layers: The Foundation of Photoshop
To learn Photoshop effectively, understanding layers is the most crucial step.
You can stack them on top of each other, and you can see through the clear parts to whatever is below.
This is how Photoshop allows you to edit your images without permanently damaging them.
1. What Are Layers and Why Are They Important?
Imagine you have a picture of a house.
If you draw a tree directly onto the house picture, it’s stuck there.
However, if you draw the tree on a clear plastic sheet and place it over the house picture, you can move the tree, change its color.
Even discard it without affecting the house.
That’s what layers do!
This “non-destructive editing” means you can always go back and change something without ruining your original work.
It’s a core idea in all modern Photoshop versions, not just old ones like CS6.
2. Creating, Duplicating, and Deleting Layers
Look for the “Layers” panel, usually on the right side of your screen.
- Creating a new layer: At the bottom of the Layers panel, there’s a small icon that looks like a square with a plus sign inside (or sometimes just a square with a folded corner). Click it, and a new, blank layer will appear above your current one.
- Duplicating a layer: If you want to make a copy of a layer (such as copying your tree), drag the layer you want to copy down to the same “new layer” icon. Or, right-click on the layer and choose “Duplicate Layer.”
- Deleting a layer: To remove a layer, click on it in the Layers panel and then drag it to the trash can icon located at the bottom of the panel.
3. Organizing Layers: Naming and Grouping
As you work, you might end up with many layers. Keeping them organized is a smart move.
- Naming layers: Double-click on the name of a layer in the Layers panel (like “Layer 1”). Type a new, clear name, such as “Sky” or “My Tree.” This helps you find things later.
- Grouping layers: To keep related layers together, you can put them in a “folder” called a group. Select multiple layers (hold “Ctrl” or “Command” and click them), then click the “folder” icon at the bottom of the Layers panel. Now you can hide, move, or apply effects to the whole group at once.
4. Layer Opacity and Blending Modes: Creative Interactions
Layers aren’t just for stacking; they can interact in cool ways!
- Opacity: At the top of the Layers panel, you’ll see “Opacity.” This slider controls the transparency of a layer. If you lower the Opacity of your “Tree” layer, it will become semi-transparent, allowing the “House” layer below to show through more. This can create smooth transitions.
- Blending Modes: Just next to Opacity, there’s a dropdown menu that usually says “Normal.” These are “blending modes.” They change how the pixels on one layer mix with the pixels on the layers below it. There are many options to explore, such as “Multiply” for darkening or “Screen” for lightening. Don’t worry about memorizing them all now, but be aware that they’re there for creative effects.

Essential Tools for Image Manipulation
Now that you understand layers, let’s examine the core tools you’ll use to modify and correct your images.
Think of your Photoshop Tools Panel as a toolbox, and each icon represents a different tool.
Such as a wrench, hammer, or paintbrush. Mastering these will make you a great image editor!
1. Selection Tools: Isolating Parts of Your Image
Often, you only want to learn how to change one specific part of a picture, not the whole thing.
Selection tools let you “draw a fence” around the area you want to work on.
- Marquee Tools (Rectangular, Elliptical): These tools are used for creating basic shapes. Find the square icon with a dashed outline. Click and hold it to see the circle option. Great for selecting square or circular areas quickly.
- Lasso Tools (Lasso, Polygonal, Magnetic): These give you more freedom.
- The basic Lasso Tool allows you to draw a selection freehand, much like drawing with a pencil.
- The Polygonal Lasso Tool lets you click points to create straight-sided selections.
- The Magnetic Lasso Tool tries to “snap” to the edges of objects as you drag, which can be helpful.
- Quick Selection Tool and Magic Wand: These are smarter tools for picking areas.
- The Quick Selection Tool (represented by a brush with a dashed circle) allows you to “paint” over an area, and Photoshop attempts to determine the edges. It’s often very fast.
- The Magic Wand Tool (looks like a wizard’s wand) selects areas of similar color with just one click. Selection, though, might choose too much if the colors are varied.
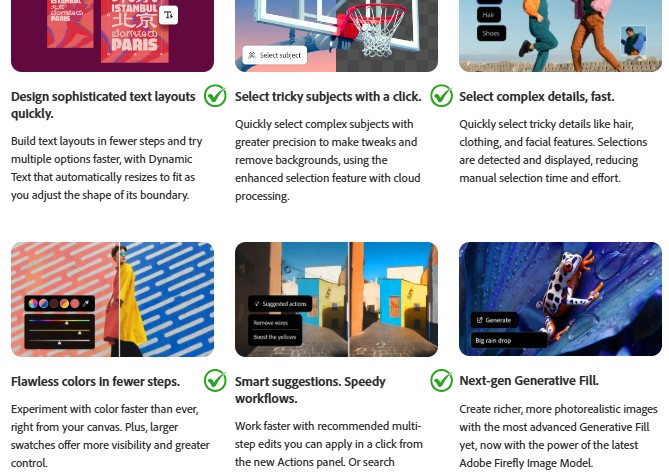
- Object Selection Tool (AI-Powered Selection 2025): This is super cool! In Photoshop 2025, this tool is even smarter. You can draw a box around an object, and Photoshop’s built-in “brain” will usually select it perfectly for you. It saves a ton of time!
- Select Subject and Remove Background (Quick AI Features): Even easier! Go to “Select > Subject,” and Photoshop will try to pick out the main subject in your photo with one click. There’s also often a “Remove Background” button (sometimes in the Properties panel or quick actions) that does exactly what it says – instantly removes the background, thanks to smart AI.
2. Cropping and Resizing Images: Framing Your Shots
- The Crop Tool: This tool (represented by two overlapping right angles) enables you to remove unwanted parts of your image. You can drag the edges of the crop box to frame your picture just right. It’s like trimming a paper photo.
- Image Size and Canvas Size:
- Image Size (found under “Image” in the Menu Bar) changes the actual dimensions and resolution of your entire picture. If you make it smaller, you lose detail.
- Canvas Size (also under “Image”) changes the size of your “digital canvas” without changing the image itself. You can use it to add more blank space around your picture or cut some off.
3. Retouching Tools: Cleaning Up Your Photos
These tools are your magic wands for making things look perfect, especially in portraits or older photos.
- Spot Healing Brush and Healing Brush:
- The Spot Healing Brush (which resembles a band-aid) is amazing for removing small blemishes, dust spots, or tiny unwanted objects with just one click. Photoshop intelligently fills in the area with surrounding texture.
- The Healing Brush is similar but gives you more control; you “sample” a good area first and then paint over the bad spot.
- Clone Stamp Tool: This tool (looks like a rubber stamp) lets you copy pixels from one part of your image to another. It’s great for removing larger objects or repeating textures. You “alt-click” (Windows) or “option-click” (Mac) to set a source point, then paint elsewhere.
- Content-Aware Fill (Intelligent Area Removal): This is truly powerful! Select the object, then go to “Edit > Content-Aware Fill.” Photoshop will analyze the area around your selection and attempt to fill it in seamlessly, as if the object had never been there. It uses smart technology to guess what should be in the space.
4. Brushes and Erasers: Painting and Subtracting Pixels
- The Brush Tool (represented by a paintbrush) allows you to paint directly onto your layers with various colors and styles. You can change the size, hardness (which determines the sharpness of the edges), and even the type of brush (such as a splatter brush or a soft cloud brush).
- The Eraser Tool: (looks like an eraser) Does what you’d expect – it erases pixels. Like the brush, you can change its size and hardness. There are also different types, such as the Background Eraser, which attempts to erase only the background color.
5. The Type Tool: Adding Text to Your Designs
- The Type Tool: (looks like a “T”) Click on your image with this tool, and you can type words! This is essential for creating posters, social media posts, or adding captions to your photos.
- Character and Paragraph Panels: Once you type text, open the “Character” and “Paragraph” panels (found under “Window” in the Menu Bar). These panels let you change the font, size, color, spacing, and alignment of your text.
- Text Effects and Warping: You can add effects like shadows to your text or even “warp” it into different shapes (like an arch or a wave).
Remember, while programs like Lightroom are fantastic for organizing and making overall color adjustments to photos (including saturation levels).

Basic Adjustments for Enhancing Your Images
Once you’ve got your image looking the way you want it, you’ll often want to make it pop even more.
This is where basic adjustments come in.
These are like adjusting the dials on your TV to improve the picture quality.
The great thing about Photoshop is that we do this non-destructively, meaning you can always change your mind later!
1. What Are Adjustment Layers?
Instead of directly changing your image (which is “destructive” because it’s hard to undo), Photoshop uses Adjustment Layers.
Think of them as special transparent sheets you place above your image layers.
Any adjustments made to this sheet only affect the layers below it.
You can also turn the adjustment layer off or hide it.
To add an Adjustment Layer, look for the circle icon, which is half black and half white, at the bottom of the Layers panel.
Click it, and a list of adjustments will appear.
2. Brightness and Contrast: Basic Light Control
These are two of the simplest adjustments, perfect for a quick fix.
- Brightness: Makes your whole image lighter or darker.
- Contrast: Enhances the light parts and darkens the dark parts, adding more “punch” to the image. Too much contrast can make an image look harsh, though.
To use them, add a “Brightness/Contrast” Adjustment Layer. You’ll see sliders appear, which you can drag to make your changes.
3. Levels: Adjusting Tonal Range and Exposure
Levels give you more control than just brightness and contrast.
They let you adjust the darkest, lightest, and middle tones in your image.
When you add a “Levels” Adjustment Layer, you’ll see a graph called a histogram.
Below it are three small triangles (sliders):
- Black Slider (left): Controls the darkest parts of your image. Moving it right makes the darks darker.
- White Slider (right): Controls the lightest parts. Moving it left makes the lights lighter.
- Grey Slider (middle): Controls the mid-tones, making your image generally lighter or darker without significantly affecting the very dark or very light areas.
Using Levels helps fix photos that look “flat” or “muddy.”
4. Curves: Precise Control Over Tones
The “Curves” adjustment is similar to Levels, but with even greater precision.
It uses a diagonal line on a graph by clicking on the line and dragging it.
You can adjust specific parts of your image (shadows, mid-tones, highlights) to make them lighter or darker.
5. Hue/Saturation: Modifying Colors
This is your go-to for changing colors.
When you add a “Hue/Saturation” Adjustment Layer, you’ll see three main sliders:
- Hue: This changes the actual color. Dragging this slider will shift all the reds to oranges, or blues to greens, and so on. You can also pick specific colors to change.
- Saturation: This controls the intensity or vibrancy of the colors. Dragging it to the right makes colors more intense (like turning up the color volume). Dragging it to the left makes colors less intense, eventually turning them black and white if you drag it all the way to zero.
- Lightness: This makes colors brighter or darker.

Conclusion
You’ve done it! We’ve covered the core of how to use Photoshop.
You’ve learned about selections, retouching, adding text, and making your colors and brightness just right.
This guide is your starting point. Photoshop offers endless possibilities.
But you’ve built a strong foundation.
The power to create amazing images is now within your reach.
Go open Photoshop, explore, and let your creativity shine! What will you make first?
Alternatives to Photoshop
Here are some excellent alternatives for your image editing and graphic design needs, briefly explained:
- Picsart: A very popular all-in-one editor with a huge community, offering tons of stickers, effects, and drawing tools. Great for broader creative design and collages.
- Canva: More of a graphic design tool, excellent for creating social media graphics, presentations, and designs with its vast template library. It has strong AI features for visual content.
- Design Pickle: This is not a DIY app but a graphic design service. You pay a monthly fee, and professional designers handle your design requests, perfect for ongoing needs.
- Blaze: This refers to an AI writing and content generation tool. While it can generate basic images with AI, its primary focus is on creating written marketing content, such as blog posts and emails, rather than photo editing.
- Fotor: A user-friendly photo editor offering a wide range of online tools for cropping, resizing, adding text, creating collages, and basic graphic design.
- Remini: Specializes in enhancing old, blurry, or low-quality photos. It uses AI to unblur, denoise, and restore images, making them clearer and sharper.
- Photoleap: Known for advanced creative layering, blending modes, and artistic effects. It’s great for more complex photo manipulations and surreal creations.
- Pixelcut: Focuses heavily on AI-powered background removal and product photo creation, making it excellent for e-commerce sellers needing clean product images.
- VSCO: Popular for its unique, film-inspired filters and advanced photo editing controls. It caters to users seeking a specific artistic aesthetic and has a strong community.
- PhotoRoom: Excels at effortless background removal and creating professional product photos with AI. It’s designed to generate clean images, especially for online selling quickly.
- YouCam Perfect: A selfie and photo editor app that specializes in beauty enhancements, automatic embellishment, background removal, and fun effects.
- Pixlr: A web-based photo editor that works in your browser, offering a wide range of general editing tools for quick adjustments and creative effects without downloads.
- Photopea: A free online editor that works very much like Photoshop, letting you open and edit PSD (Photoshop) files directly in your web browser with many advanced features.
- Phedra: An AI-powered image editing and creation tool that lets users modify images through text or voice commands, simplifying complex tasks with AI.
Frequently Asked Questions
Is Photoshop suitable for beginners?
Yes, Photoshop is very suitable for beginners, especially with new features and many tutorials available to guide you step-by-step.
What is the Creative Cloud (CC)?
Creative Cloud (CC) is Adobe’s collection of software and services, including Photoshop, offered through a subscription.
Can I use Photoshop for photo editing?
Absolutely! Photoshop is a powerful tool for a wide range of photo editing tasks, from simple touch-ups to complex manipulations.
What is a layer in Photoshop?
A layer in Photoshop is like a transparent sheet where you can place images or effects, allowing you to edit parts of your design without affecting others.
What is the difference between Photoshop and Lightroom?
Photoshop is ideal for detailed image manipulation and graphic design, while Lightroom focuses more on organizing, processing, and batch editing large numbers of photos.